C1Chart コントロールでは、任意のデータ系列に対してカスタム集計を行うことができます。AggregateGroupSelector プロパティに独自のカスタム関数を定義することで、C1Chart コントロールで自在にデータをグループ化できます。たとえば、ある日付フィールドに基づくグループ化を行い、月単位や年単位で値を集計できます。独自の値の範囲やカテゴリを設定して、データポイントをグループ化することもできます。
このトピックは、既に XAML で "C1Chart1" という名前の C1Chart コントロールを作成していることを前提としています。XAML でコントロールを作成する方法については、「クイックスタート」または「概念と主要なプロパティ」を参照してください。
カスタム集計関数を作成するには、まず、集計するデータを作成する必要があります。Value(double)と Date(DateTime)の2つのプロパティを含む簡単なビジネスオブジェクトを作成します。次の例では、このビジネスオブジェクトに SampleItem と名前を付けます。参考のため、このオブジェクトをこのトピックの最後に記載します。
ランダムなデータから成る ObservableCollection を作成します。
| C# |
コードのコピー
|
|---|---|
Random rnd = new Random(); ObservableCollection<SampleItem> _items = new ObservableCollection<SampleItem>(); for(int i = 0; i < 400; i++) { _items.Add(new SampleItem { Value = rnd.Next(0, 100), Date = DateTime.Now.AddDays(i) }); } |
|
次に、XYDataSeries を項目のコレクションに連結します。
| C# |
コードのコピー
|
|---|---|
//データ系列を構成します var ds = new XYDataSeries() { ItemsSource = _items, ValueBinding = new Binding { Path = new PropertyPath("Value") }, XValueBinding = new Binding { Path = new PropertyPath("Date") }, Aggregate = Aggregate.Sum, AggregateGroupSelector = GroupSelectorByDate, Label = "Sales" }; |
|
上のコードでは、Aggregate と AggregateGroupSelector の2つのキープロパティを設定しました。Aggregate プロパティは、チャートデータの集計に使用する関数を指定します。AggregateGroupSelector プロパティは、データ系列にグループ化選択キーを提供する関数を指定します。ただし、カスタム関数を設定する前に、チャートに系列を追加し、X 軸に日付を表示するように構成します。また、日付が正しく表示されるように、X 軸を IsTime に設定します。
| C# |
コードのコピー
|
|---|---|
//チャートを構成します c1Chart1.BeginUpdate(); c1Chart1.ChartType = ChartType.Column; //データ系列を追加します c1Chart1.Data.Children.Add(ds); //書式を設定した時間軸を使用します c1Chart1.View.AxisX.IsTime = true; c1Chart1.View.AxisX.AnnoFormat = "yyyy"; c1Chart1.View.AxisX.UseExactLimits = true; //スタイルを適用します c1Chart1.View.AxisX.MajorGridStrokeThickness = 0; c1Chart1.View.AxisY.MajorGridFill = new SolidColorBrush(Colors.LightGray); c1Chart1.EndUpdate(); |
|
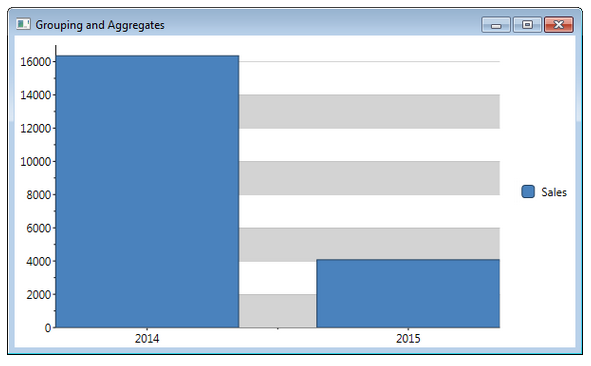
X 軸に日付を表示するには、IsTime プロパティを True に設定する必要があります。年単位でグループ化するため、年を省略しないで表示するように AnnoFormat プロパティを設定しました。
次のコードは、GroupSelectorByDate 関数を定義します。チャートの各データポイントに対してこの関数が呼び出され、そのデータが属するグループが決定されます。
| C# |
コードのコピー
|
|---|---|
double GroupSelectorByDate(double x, double y, object o) { //年を double として返します DateTime dt = x.FromOADate(); //年単位でグループ化するために、日付の年を返します //また、AnnoFormat を "yyyy" に設定します returnnew DateTime(dt.Year, 1, 1).ToOADate(); } |
|
このグループ選択関数は常に3つのパラメータを受け取り、常に double を返します。同じグループに属するデータポイントは、この関数から同じ値を返します。年単位でグループ化しているため、この関数は、年の最初の日に設定された新しい DateTime 値を返します。2014 年に発生する各データポイントは、この関数から同じ日付値(double)を返すため、同じグループに入れられます。

また、月単位でグループ化する場合は、コードを2行変更するだけです。
| C# |
コードのコピー
|
|---|---|
double GroupSelectorByDate(double x, double y, object o) { //年を double として返します DateTime dt = x.FromOADate(); //月単位でグループ化するために、日付の年と月を返します returnnew DateTime(dt.Year, dt.Month, 1).ToOADate(); } |
|
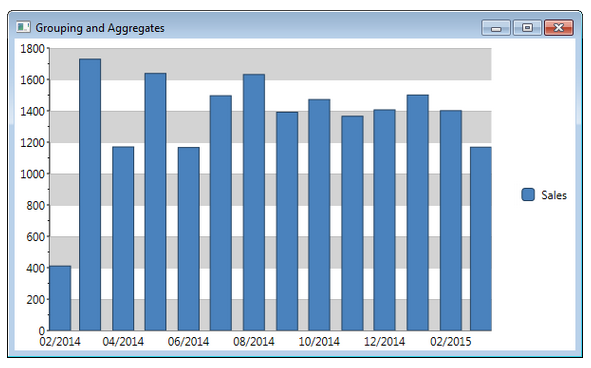
さらに、月が正しく表示されるように、AnnoFormat を変更する必要があります。
| C# |
コードのコピー
|
|---|---|
c1Chart1.View.AxisX.AnnoFormat = "MM/yyyy";
|
|
生成されるチャートは次の図のようになります。

参考のために、次に SampleItem クラスを示します。
| C# |
コードのコピー
|
|---|---|
publicclass SampleItem
{
publicdouble Value { get; set; }
public DateTime Date { get; set; }
}
|
|